UX – Designing the User Experience
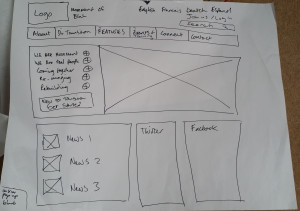
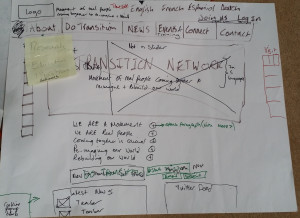
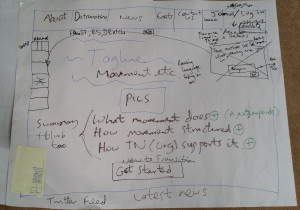
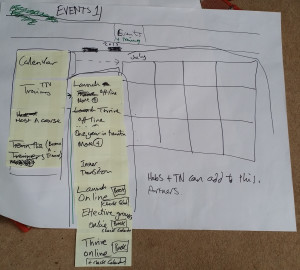
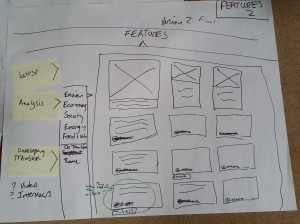
I have an eye for detail and I provide design that is engaging, highlighting good user experience. From research, I produce the information architecture and responsive designs as functional wireframes/prototypes, ensuring usability, accessibility and a good user experience for desktop, tablet and mobile. I use Axure RP Pro and Adobe Illustrator on a day-to-day basis.
I have a passion for creative design that focuses on designing for users’ needs. I’ve worked in a variety of sectors, including central Government, and the health sector. In addition, I worked on the MOBISERV research project based at the BRL (Bristol Robotics Laboratory) designing an interface for older adults to assist them to maintain active independent lives.
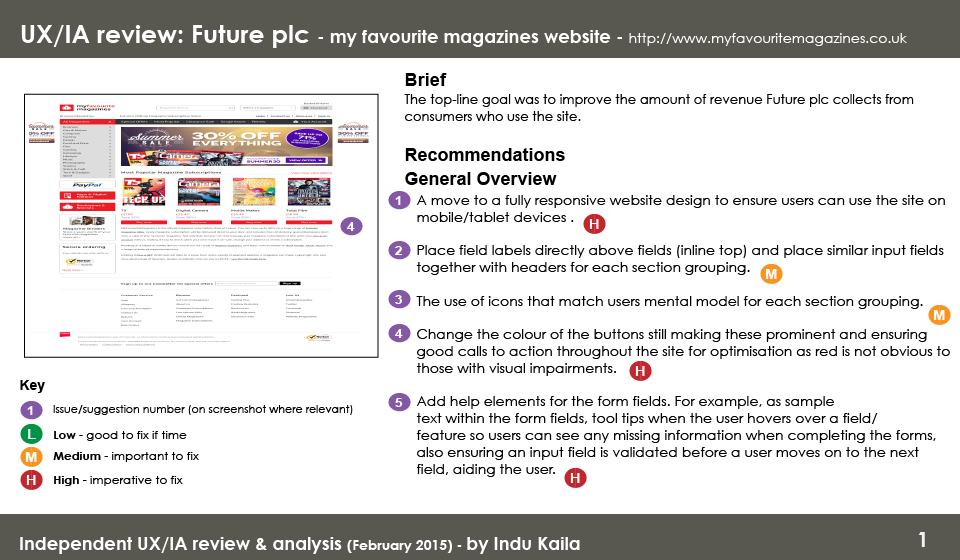
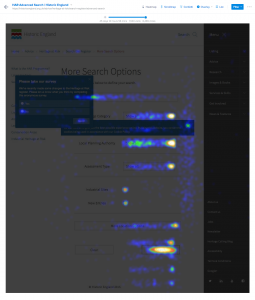
Here’s an extract example UX/IA evaluation of a publisher website, the full evaluation you can read here.
IA – Information Architecture
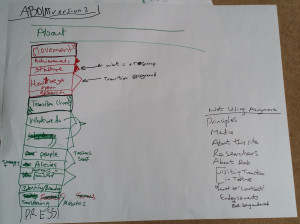
I design the structural hierarchy (Information Architecture) from the user insights gathered from carrying out user research, including user testing.
As a means to ensuring my designs are workable I have played with Javascript, JQuery, HTML5 (W3C compliant) CSS3, and Ruby on Rails to understand how designs can be implemented.
You can find me on GitHub
User Research & Testing
With user research and testing, I gather evidence for design decisions, understanding how users will interact with the design to give a great digital user experience.
SWUX (South West UX) – UX Community
I love a supportive UX, design, user research and development/tech community and co-organise the SWUX (South West UX) group with free workshops and talks on designing the user experience. I’m also part of the team that organises Accessible Bristol, encouraging digital accessibility for all.